Je reçois du courrier concernant la radio. Parmi des questions les plus courantes figurent celles-ci : « Comment faire sa page sur QRZ.com ? » Je ne suis pas un spécialiste mais je vais tenté de vous expliquer.

Puisque je suis francophone je vais vous expliquer en français faisant la nique car à toute une littérature anglaise. Je vous propose donc ce tutoriel qui j'espère vous aidera à réaliser correctement votre page sur QRZ.com.
Tutoriel :
Pour cet exemple, il faudra que vous remplaciez mon indicatif par le votre, cela tombe sous le sens !
D'abords la première chose c'est de se loguer et partant du fait que vous êtes abonné à QRZ.com. Vous bénéficiez pour bénéficier des avantages.

Tout service à un coût. Vous avez différents niveaux d'abonnements. Cela démarre par an avec l'abonnement Ad-Free QRZ à 19,95 $ jusqu'à un abonnement à vie, le Lifetime Platinum qui coute nettement plus cher 995 $.
Si vous entrez dans ces conditions, à coté de l'image qui se trouve en haut de votre page, il y a l'icône de votre abonnement .
En détail :
Nous allons voir à l'aide de différentes captures d'écran comment y arriver.
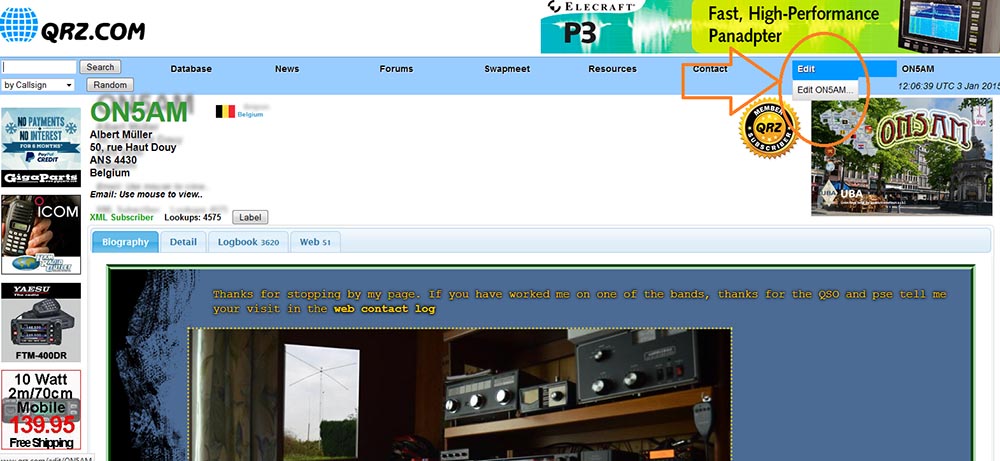
À coté de votre indicatif sur la barre supérieur, il y a un onglet « EDIT », c'est cette porte qu'il faut entrer.

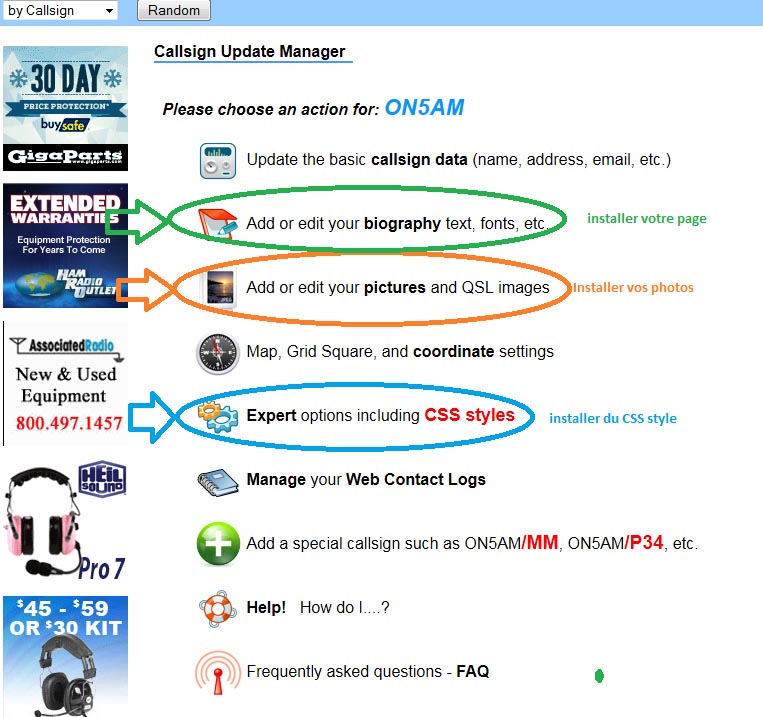
Vous accédez alors au menu principal «Callsign Update Manager » où vous pouvez changer les différents paramètres.

- il y a l'icône du code CSS styles (rond vert). Il faut quand même avoir quelques notions pour y mettre les doigts, j'y reviendrai ;
- il y a l'icône biography (rond orange) pour éditer votre page ;
- enfin et c'est par là qu'il faut commencer si vous voulez mettre des photos (rond bleu). C'est à cet endroit qu'il faut aller. images
Cliquez sur « Add or edit your pictures and QSL »

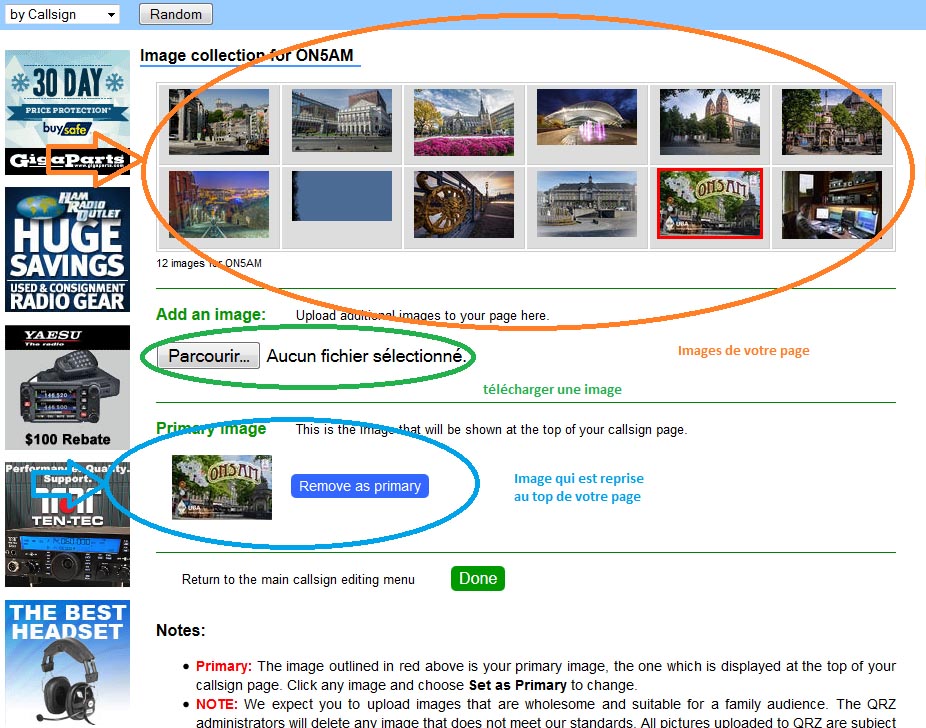
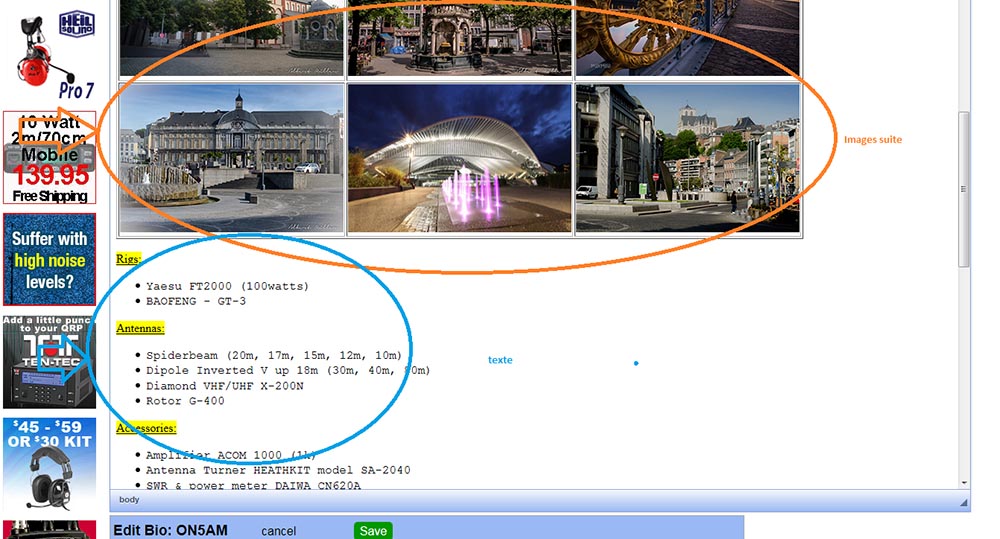
En haut de la capture (rond orange) ce sont les images de la page que j'ai chargées.
Au milieu (rond vert), c'est l'endroit où vous devez télécharger vos images.
Et enfin (rond bleu) c'est l'image principale qui apparaitra sur le dessus à droite de votre page qrz.com
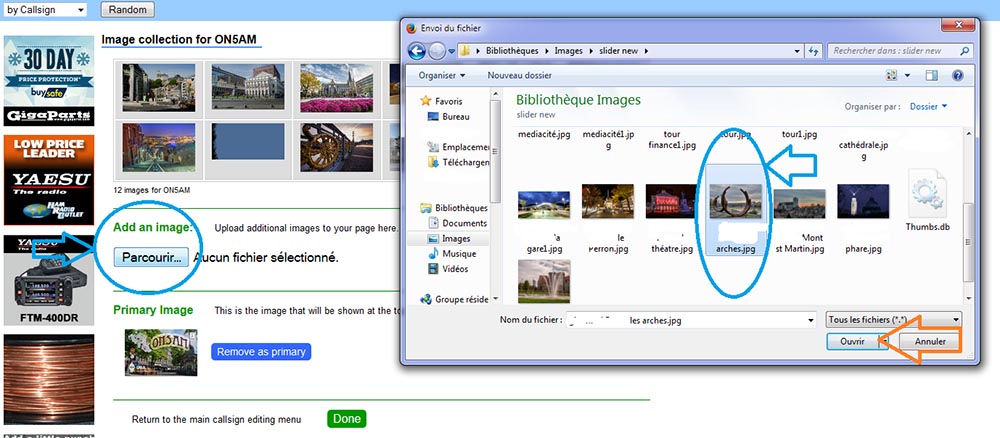
Pour sélectionner et télécharger une image ou une photo sur votre disque dur à présent :

Vous cliquez sur le bouton « parcourir » qui vous donnera accès votre banque d'images sur votre disque dur.
Ensuite vous retournez dans le menu principal et vous cliquez sur la rubrique « Add or edit your biography text »
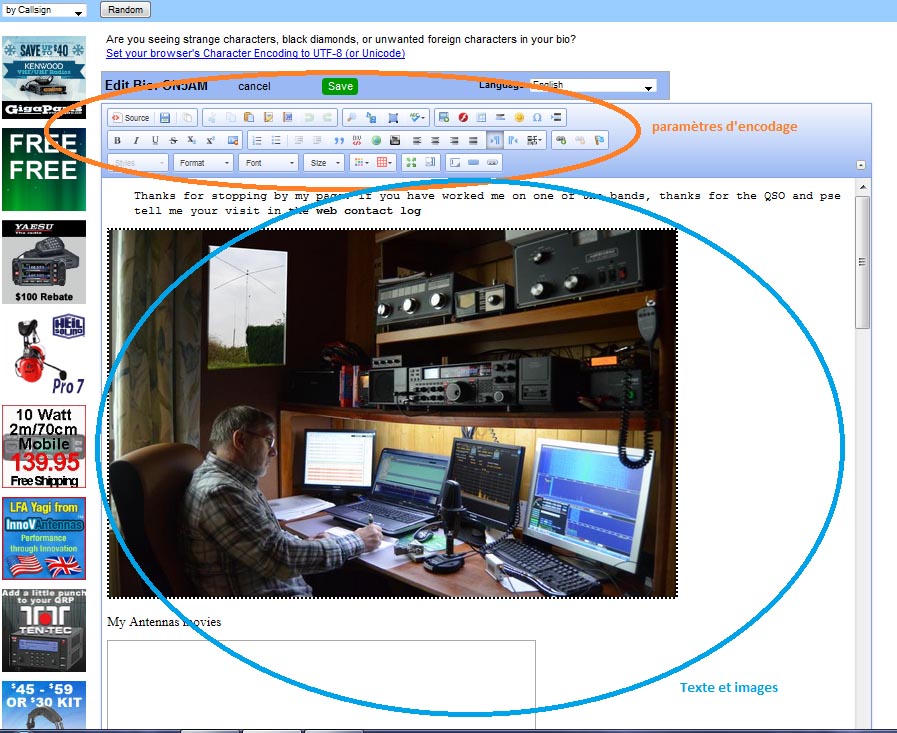
Une nouvelle page apparait c'est votre éditeur de texte.

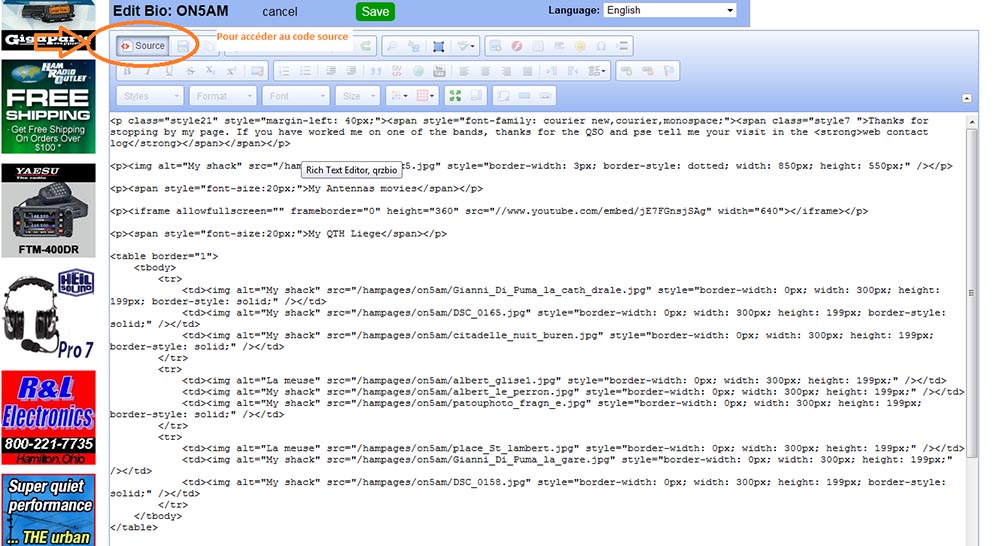
Dans la partie au dessus (rond orange), vous pouvez adapter votre texte en changeant la police, en ajoutant des images (rond bleu) ou des vidéos suivant ce que vous voulez montrer

Si le codage HTML ne vous rebute pas, en cliquant sur « source » vous accédez à cette page.

C'est du code HTML assez facile à réaliser avec un peu d'expérience, vous rectifierez si il y a besoin.
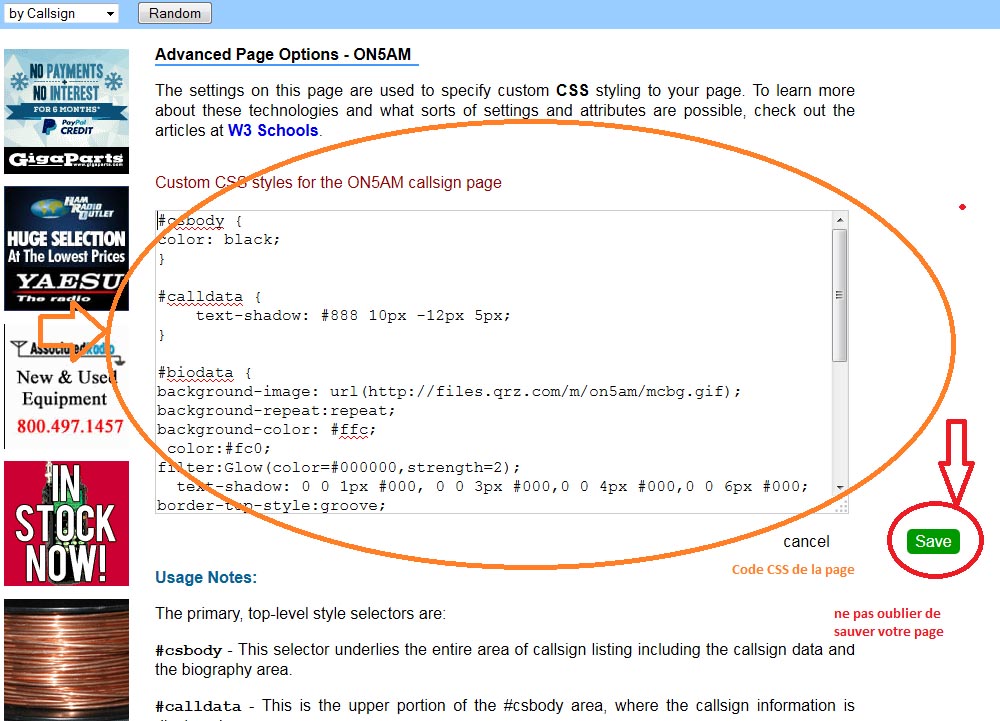
En revenant en arrière dans le menu principal et en cliquant sur « Expert options incuding CSS style » (vu précédemment) , vous accédez à cette page.

Si vous voulez un fond d'écran spécial, ajouter un « Slider », des effets sur texte et bien d'autres modifications, cette page est faites pour vous.
Il y a 3 parties :
- #csbody : qui est la partie supérieur de la page qrz.com
- #calldata : c'est toujours dans la partie supérieur où est affiché les informations de l'indicatif
- #biodata : c'est la partie inférieure de la zone #csbody, où les informations concernant la biographie s'affiche
Voila, j'ai fait le tour des captures sur votre future page QRZ.com.
Si d'aventure vous rencontrez des problèmes, je peux vous donner un coup de main pour réaliser votre page.
Il existe également un guide pratique pour webdesigner édité par Vlad Lambrianov UA6JD.
Bells whistles on qrz
Bells whistles on qrz (10.3 Mo)
Licencié Harec depuis 1990, après une pause de quelques années, j'ai renouvelé mon intérêt pour la radio, je suis particulièrement actif en HF, appréciant le FT8, les contest et la chasse au Dx. Depuis 2021, je suis président de la section de Liège et administrateur du site Internet www.on5vl.org. Passionné d'informatique, je suis convaincu que le monde des radioamateurs doit évoluer avec les avancées technologiques, notamment avec l'émergence de l'IA dans nos shack.